Sample Responsive Sites for TeamSite’s Experience Studio

Sample Responsive Sites for TeamSite’s Experience Studio
Jumpstart your TeamSite Experience Studio build with pre-built Bootstrap and Foundation components and templates.
Experience TeamSite’s New Interface, Experience Studio
OpenText’s TeamSite comes out of the box with Experience Studio, the easy-to-use authoring interface which speeds up the create-to-publish cycle with tools to easily import HTML designs, WYSIWYG editing, drag and drop forms and components, edit, preview and publish single page applications (SPAs) and integrated content search capabilities allowing organizations to “create once, publish anywhere.”
Seeing Is Believing
In order to showcase the example uses of this interface, Klish Group has developed sample sites based on the Foundation (versions 5 and 6) and Bootstrap (versions 3 and 4) frameworks. These sites contain all the pieces required for a modernized content authoring experience. Each site includes sample:
- Components
- Content Templates
- Page Templates
- Pages

Getting Hands On
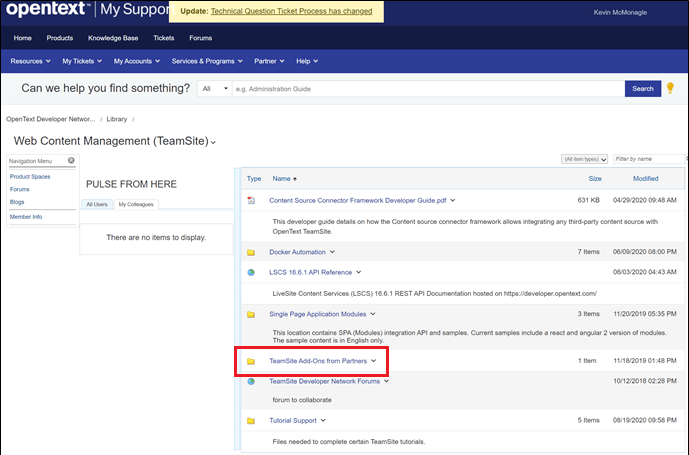
The SPAR (Site Publisher ARchive) file can be downloaded from the OpenText knowledge base. The project is named “TeamSite Add-Ons from Partners”. Follow the instructions in the README.txt file for installation details.

The project contains an Authoring Guide, SPAR file, and README.
What’s Included in the SPAR?
The SPAR contains four sites: Bootstrap, Bootstrap 4, Foundation, and Foundation 6. They utilize the following templates:
Pages can be created utilizing the following components, which have all been developed in XSL 2.0:
| Component Name | Description |
|---|---|
| Header | Sticky Header uses the External class:com.interwoven.livesite.external.impl.LivesiteSiteMap to read the default.sitemap to display navigation links in top nav. It uses the "Navigation/HeaderDCR to load labels or images in the header. |
| Hero | Single image with Title, Body and CTA button. The text content can be aligned - Left, Center and Right |
| Breadcrumb | Shows the breadcrumbs of the page the user is on. It reads the links from default.sitemap using the Component External. |
| Simple Content | Displays Title, Date, Body and CTA. |
| Video | Responsive Youtube or Vimeo video using the Video ID. |
| Footer | Sticky Footer uses DCR to display the links in the footer. |
| Carousel | Content Items used to display images with Title, Body and CTA Button. |
| Card | This component uses DCR to display cards horizontally in a row of 2-4 tiles with Image, Title, Sub Title, Body and CTA from a DCR. |
| Social Sharing | This component uses DCR to fetch the social share sites to be included for sharing content. Also, it allows "ShareThis" to be setup. Users will need to provide the "ShareThis" Property ID in the component datum to enable "ShareThis" widget on the page. |
| Disqus | This component uses the disqus plug-in. The users need to register on disqus site and get the forum name. This short forum name needs to be set in the component datum to view Disqus on the site. |
| Adaptive Image | This component loads a different sized image based on the media size. It uses the OpenText Adaptive Media Images which can be transformed on the fly. |
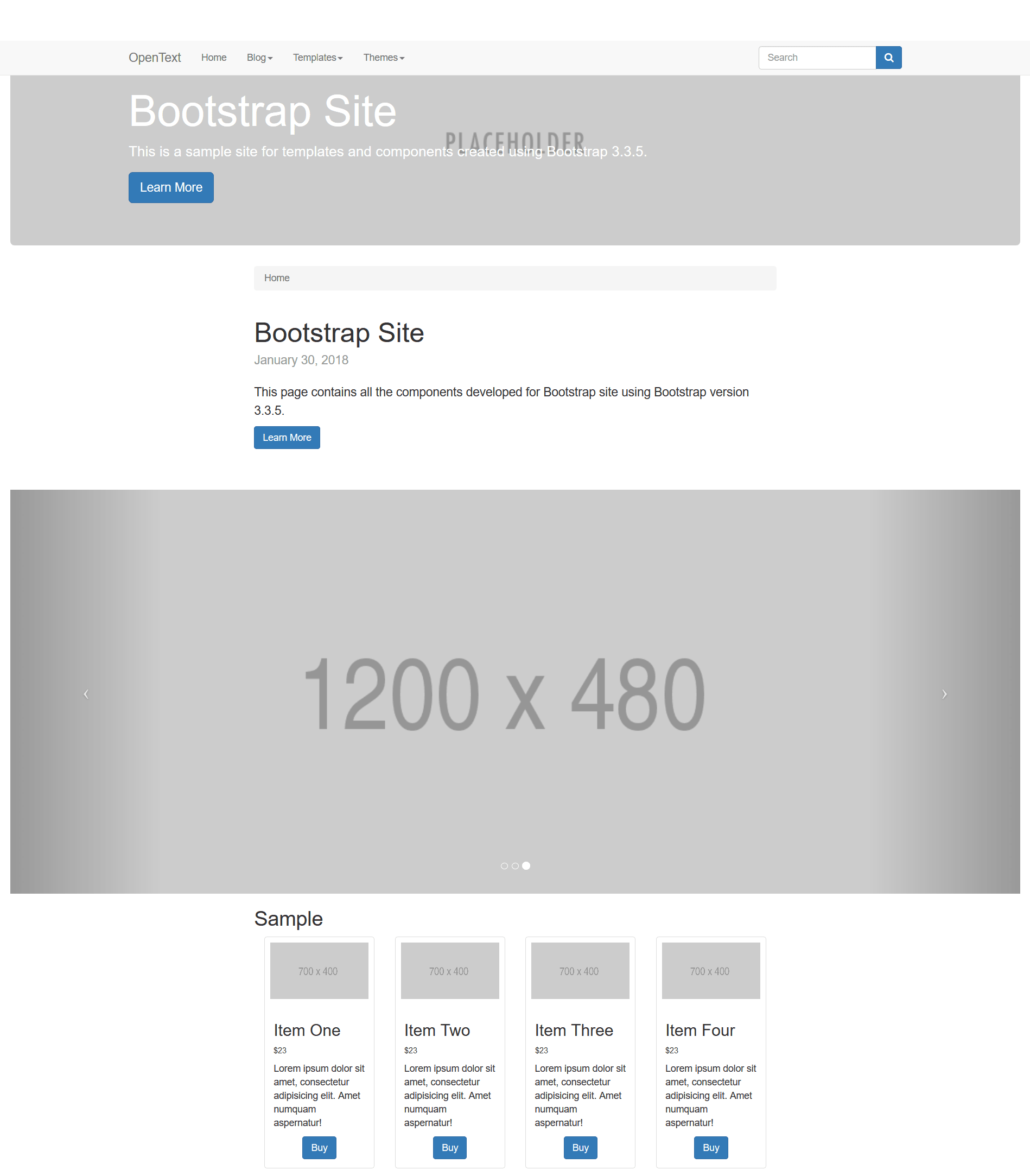
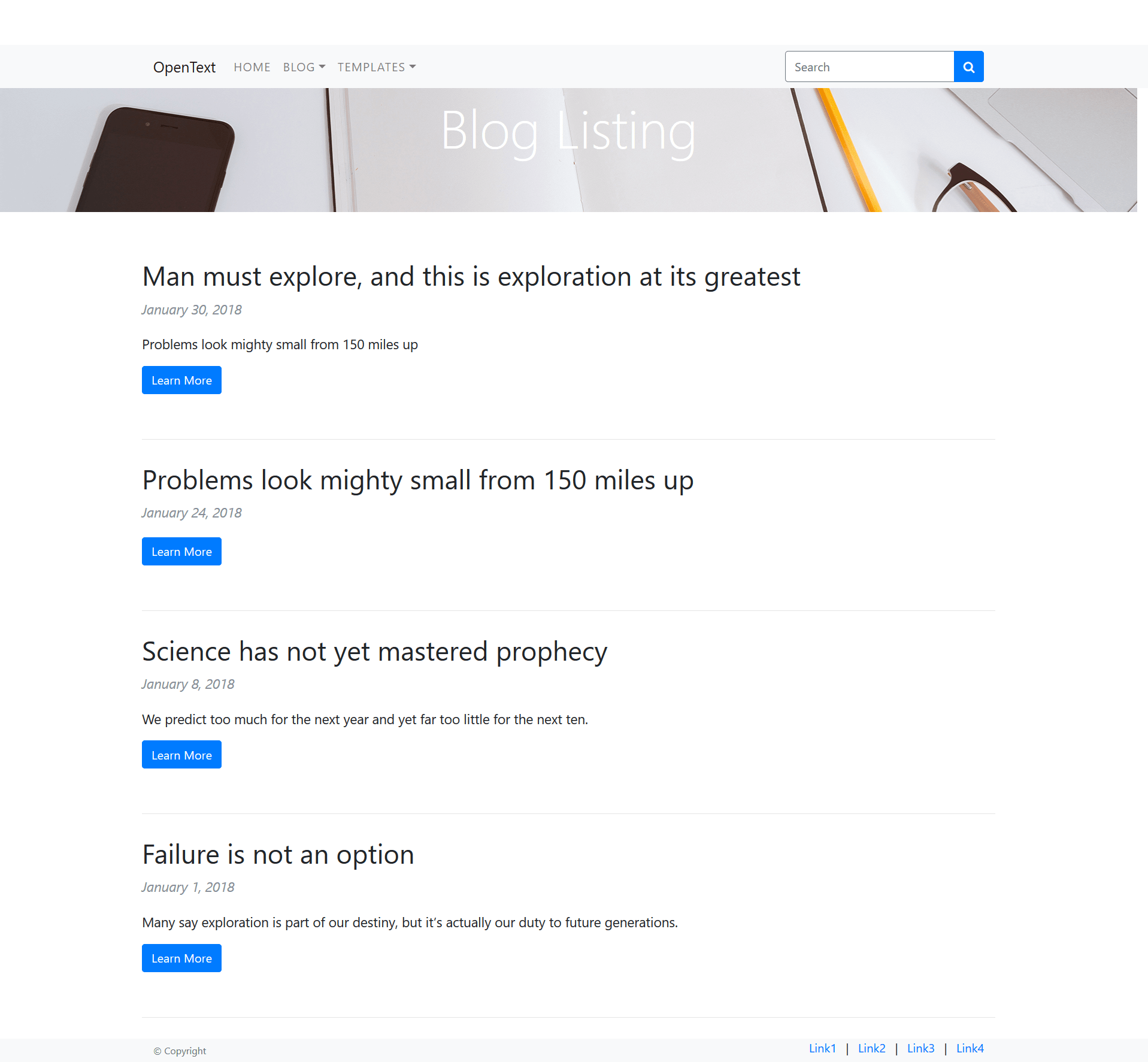
Template – Blog Listing

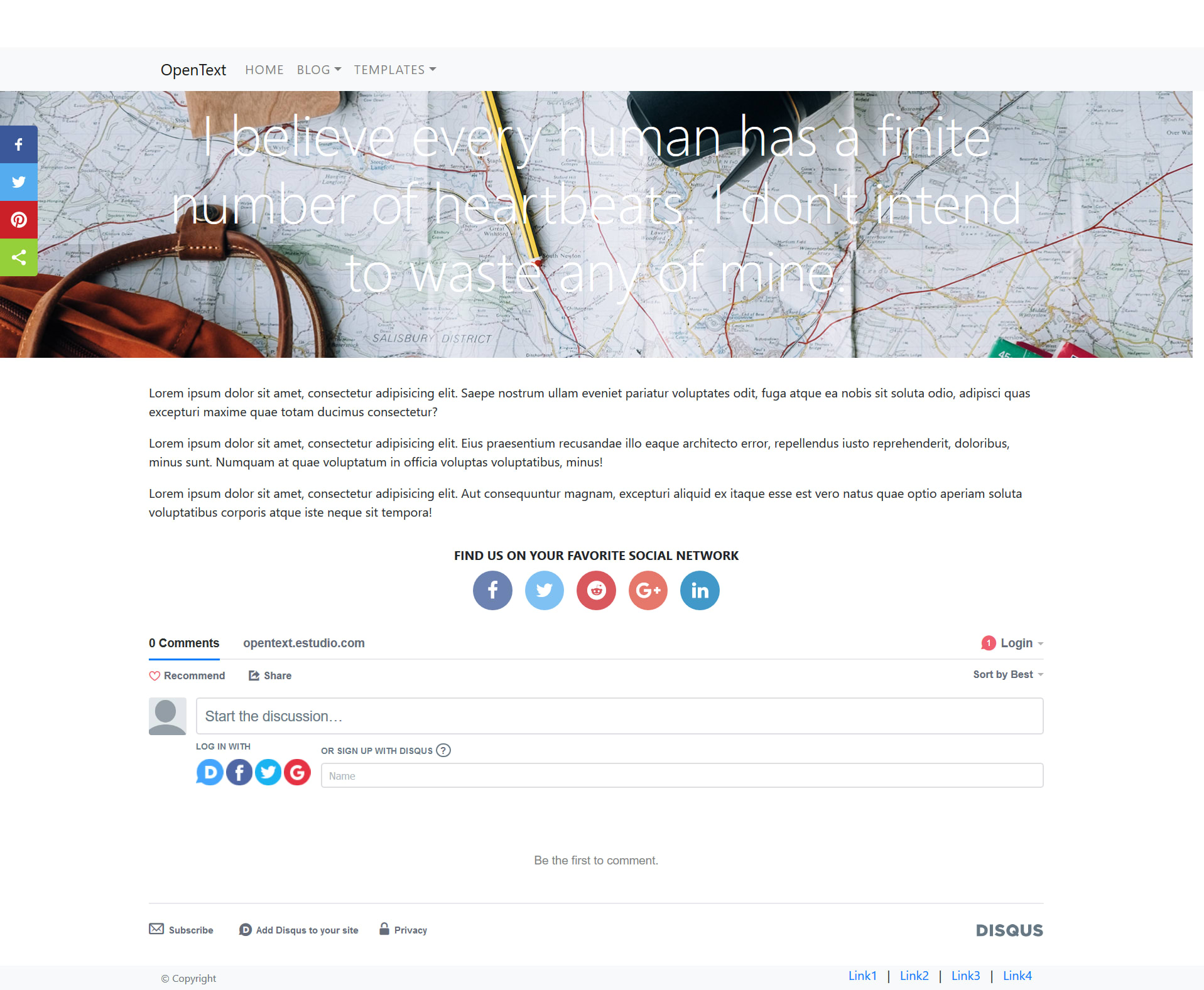
Template – Blog Post

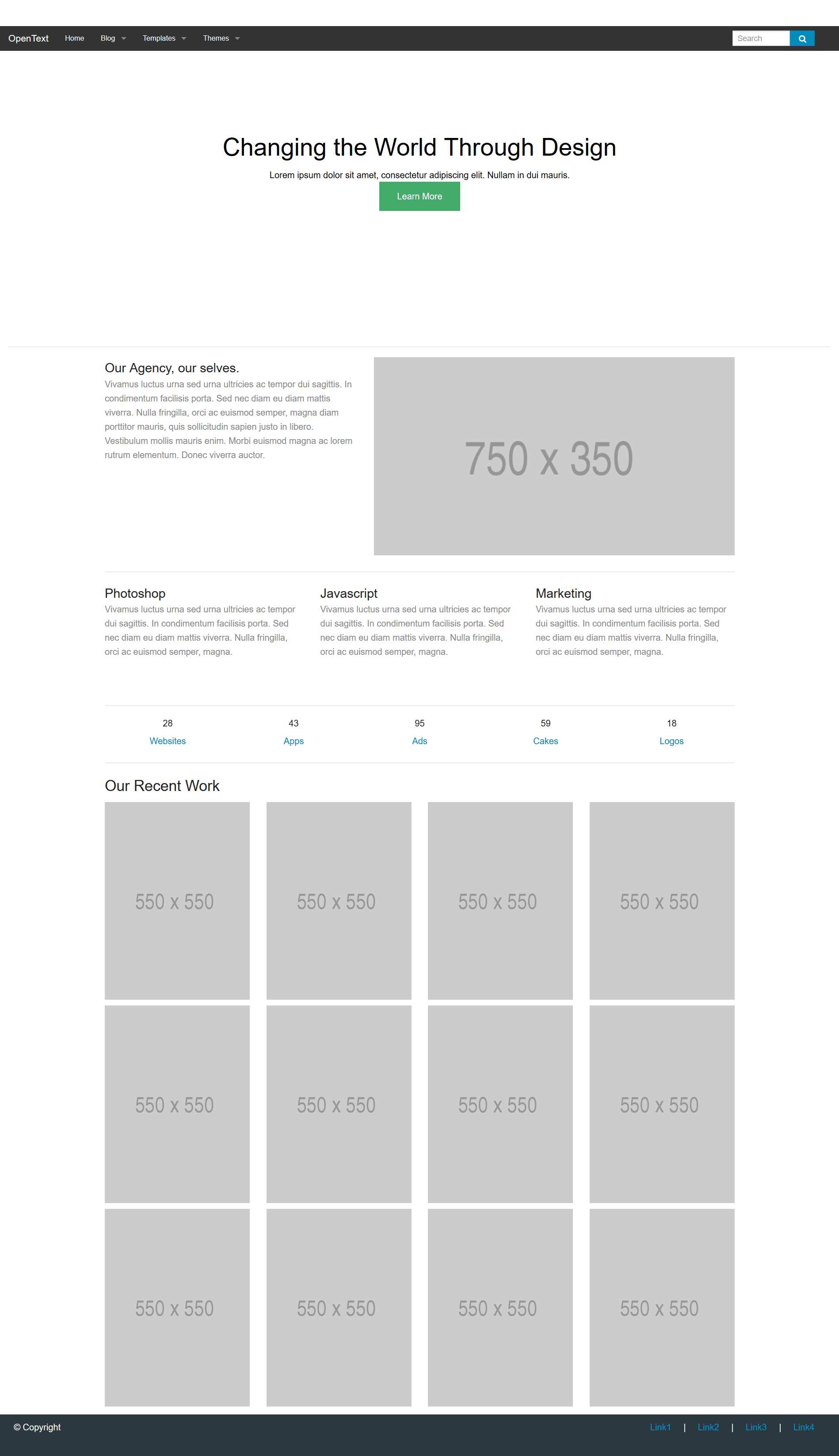
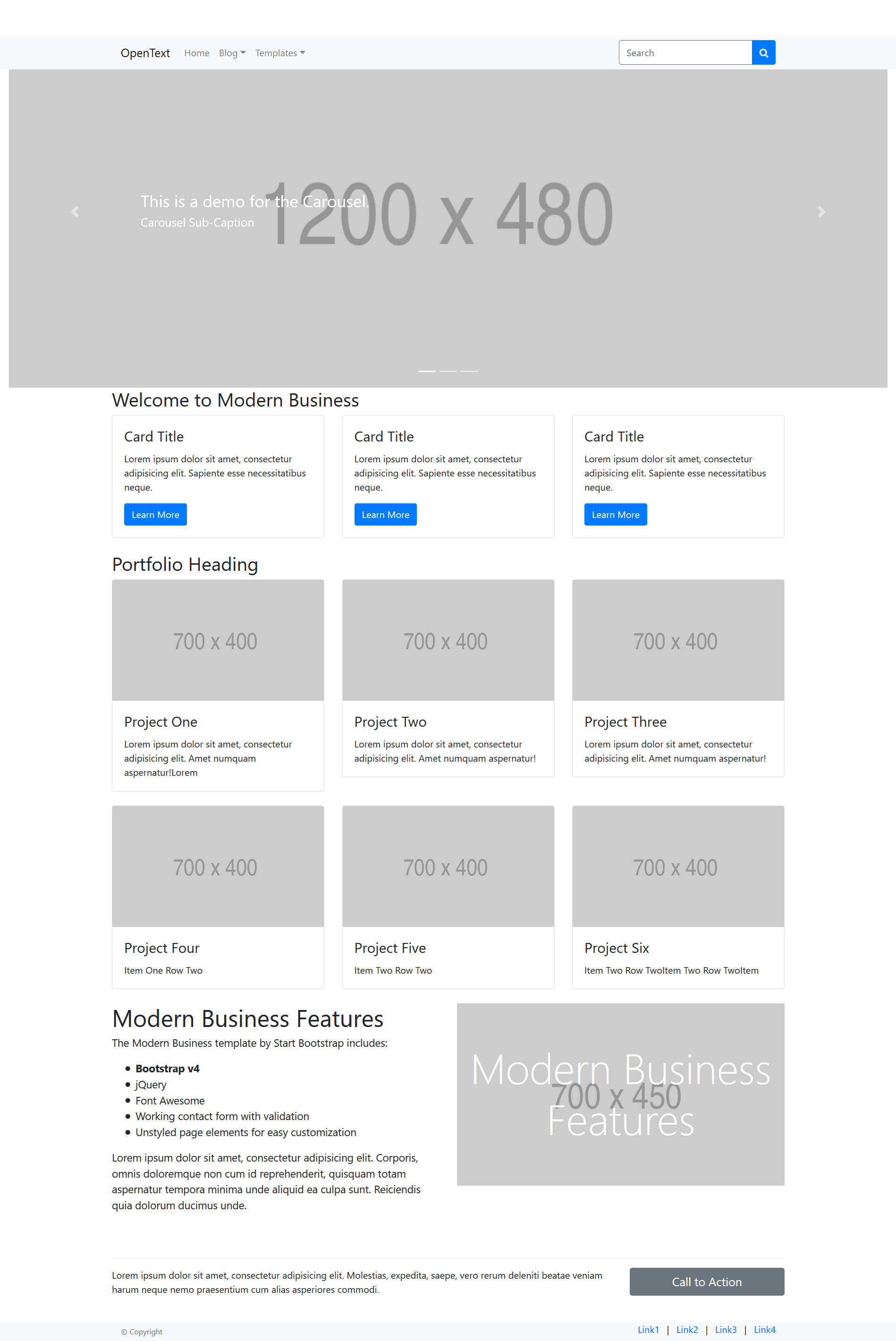
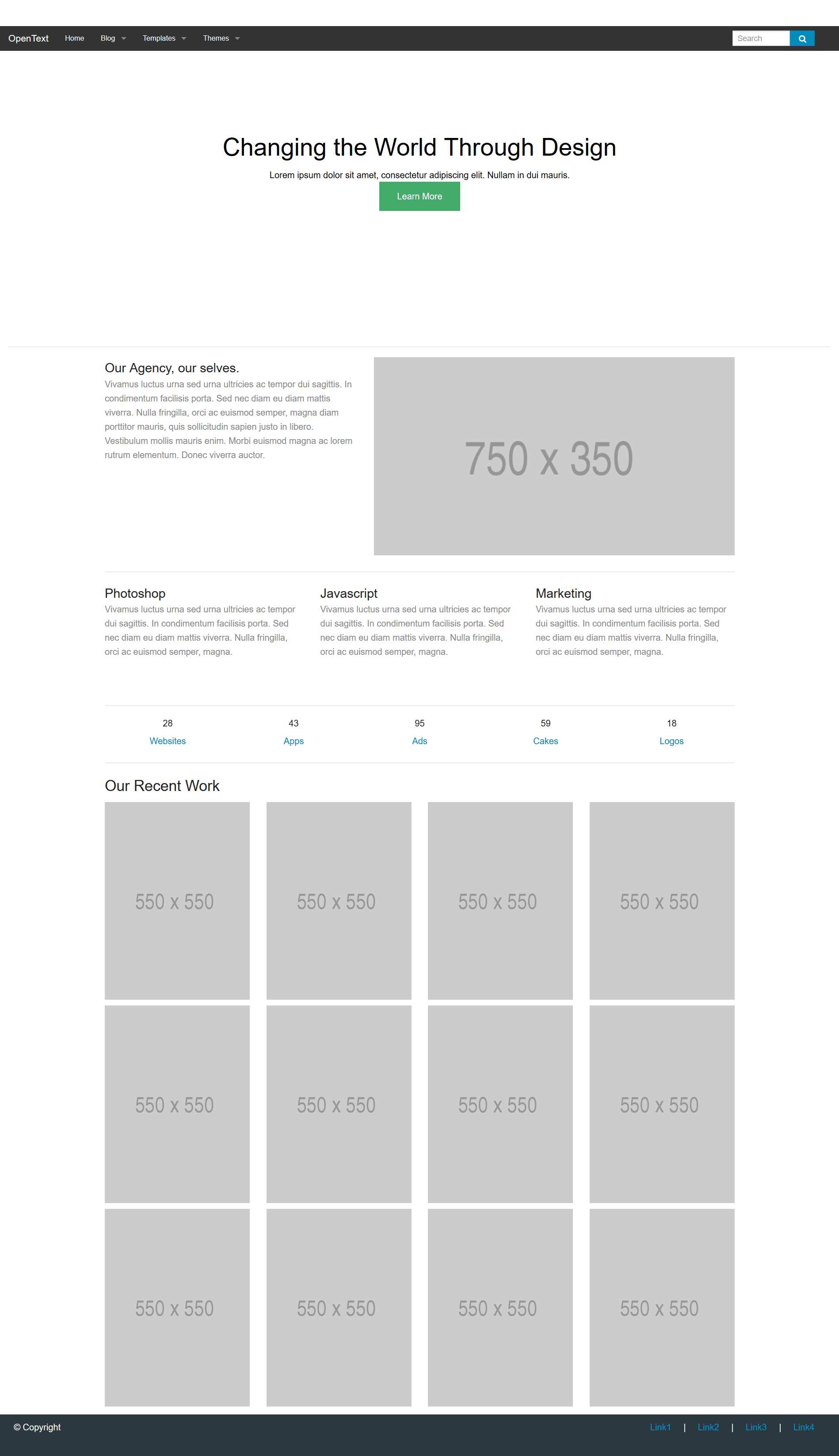
Template – Modern Business

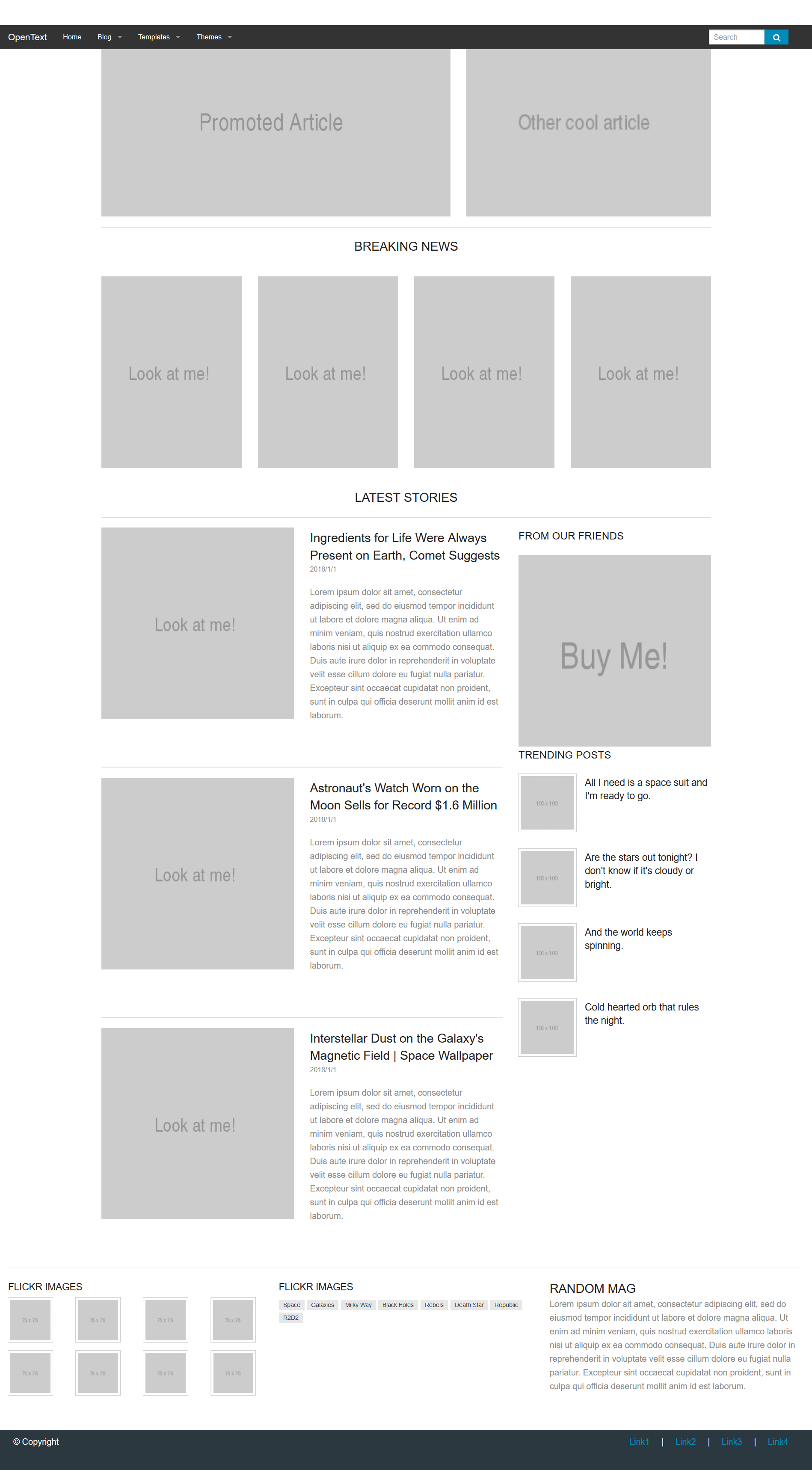
Template – News Magazine

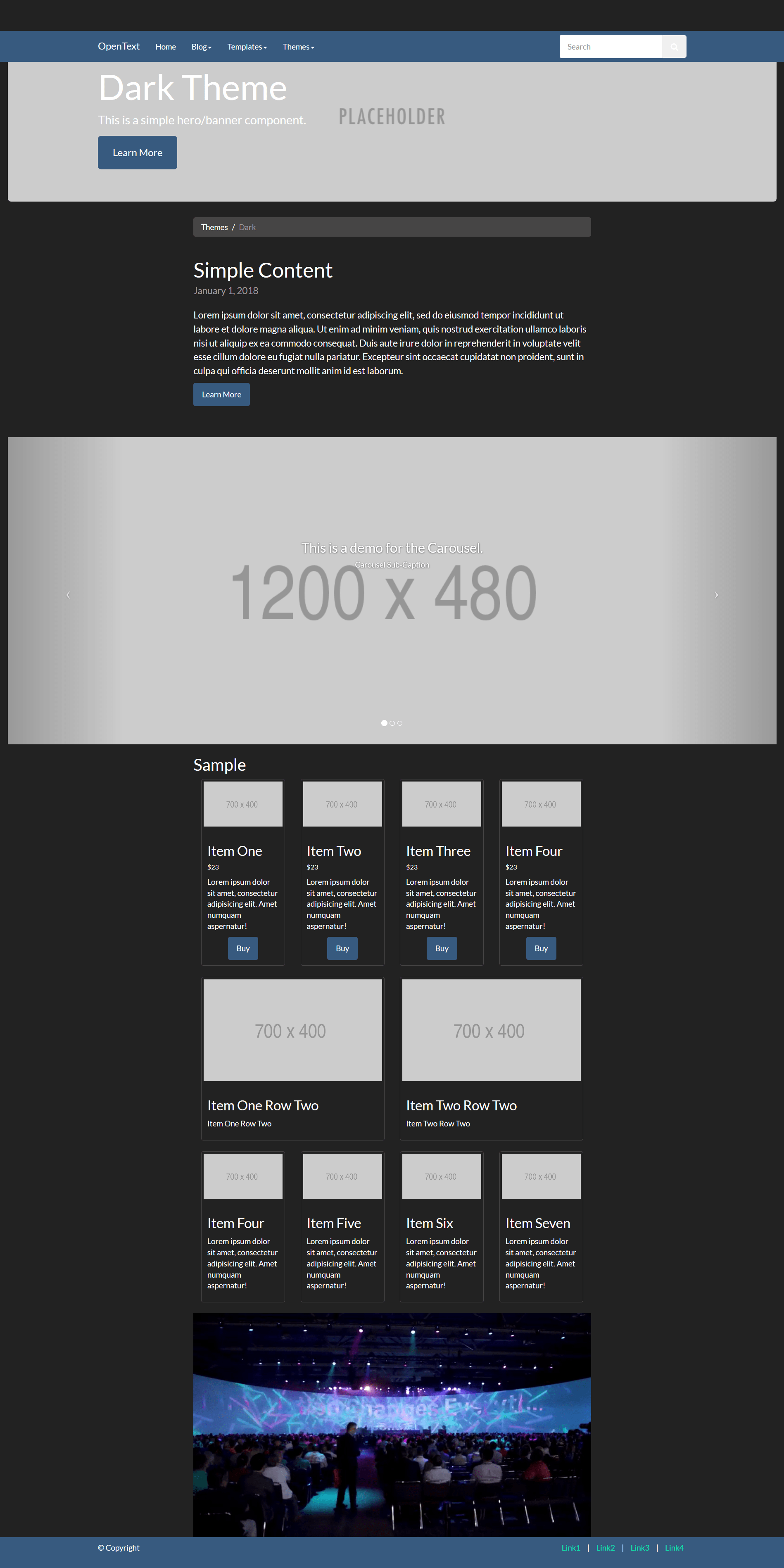
Template – Dark Theme

Template – News Agency

Template – Shop Homepage